本人的博客最终选择了Hexo,原因:
- 强大的社区,基本什么问题都能查到,网上各种主题模板资料很全,各种QQ群一起high,讨论。
- 插件功能强大,技术成熟,使用起来很方便,从而封装性很好。
- 也能使用自动化部署技术GitHubActions或者TravisCi技术,弥补了相对于Jekyll博客能在Github自动部署的缺点。
- 使用Hexo能让你学习到很多东西。例如git知识、自动化部署等、第三方工具、在线编辑、云等等。
☀Hexo搭建博客(快速上手)
☀hexo安装
执行安装命令:
cnpm install -g hexo-cli验证安装
hexo -v。
☀基本命令本地创建博客
hexo init
初始化目录,变为hexo博客目录,内容为hexo基础的框架内容。
cnpm install
npm安装可能会失败,使用国内cnpm安装package.json依赖。
hexo s
启动博客
hexo n blogname
创建一篇博客
hexo clean
清理生成的html博客文件,一般生成之前都需要清理。
hexo g
hexo根据md文件,生成html博客。
☀将博客部署远端
cnpm install --save hexo-deployer-git
安装hexo的部署依赖包
修改_config.yml deply参数
1 | deploy: |
1 | deploy: |
hexo d
执行命令,将本地生成好的博客部署到远端。
☀更换主题
yilia主题为例:
$ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
将博客克隆到当前blog博客目录下的,themes主题文件夹,yilia文件夹下。
修改_config.yml theme参数
1 | theme:yilia |
hexo clean
重新清理博客。
hexo g
重新生成博客。
hexo d
重新发布博客。
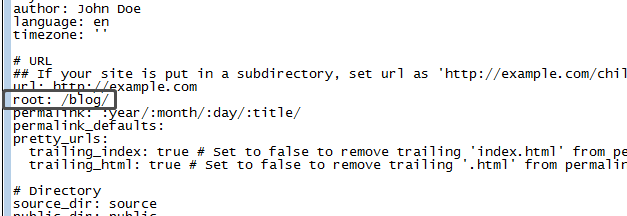
☀根目录设置
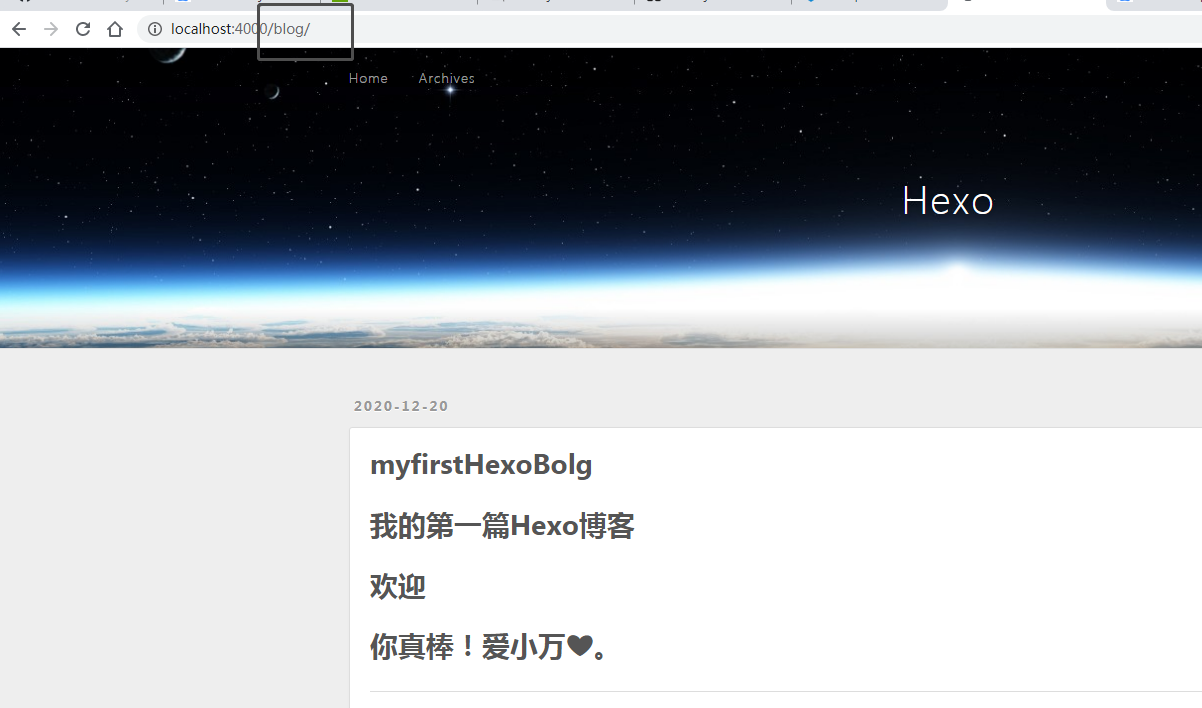
如果博客并非部署在端口号对应的根目录下。则需要修改博客部署的根目录,所有文件都是基于这个根目录访问。
本地启动时,会在端口号后拼接上根目录的路径。

这样就可已解决,万一博客不是在服务器根目录造成的问题。

☀Hexo配置_config.yml
☀参数纪要
记录一些个人认为比较有用的参数,详细参数文档请看Hexo官方参数文档
☀#site网站参数
| 参数 | 说明 |
|---|---|
title | 网站标题 |
subtitle | 网站副标题 |
description | 网站描述,主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。 |
keywords | 网站的关键词。支援多个关键词。 |
author | 您的名字,用于主题显示文章的作者。 |
language | 网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans和 zh-CN。 |
timezone | 网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
☀#URL网址参数
| 参数 | 说明 |
|---|---|
url | 网址, must starts with http:// or https://如果您的网站存放在子目录中,例如 http://example.com/blog,则请将您的 url 设为 http://example.com/blog 并把 root 设为 /blog/。 |
root | 网站根目录 |
| … | … |
☀#Directory目录参数
| 参数 | 说明 |
|---|---|
skip_render | 用于source目录中的文件跳过指定文件的渲染。匹配到的文件将会被不做改动地复制到 public 目录中。您可使用 glob 表达式来匹配路径。 |
1 | skip_render: "mypage/**/*" |
☀#Writing写作文章的参数
| 参数 | 描述 | 默认值 |
|---|---|---|
new_post_name | 新文章的文件名称格式。 | :title.md |
default_layout | 预设布局,未指定布局创建时使用默认布局。 | post |
external_link | 在新标签中打开链接 | true |
external_link.enable | 在新标签中打开链接 | true |
external_link.field | 对整个网站(site)生效或仅对文章(post)生效 | site |
external_link.exclude | 需要排除的域名。主域名和子域名如 www 需分别配置 | [] |
render_drafts | 显示草稿 | false |
post_asset_folder | 启动 Asset 文件夹。用于存放文章的图片等资源。 | false |
☀#Date / Time format日期格式参数
| 参数 | 描述 | 默认值 |
|---|---|---|
date_format | 日期格式 | YYYY-MM-DD |
time_format | 时间格式 | HH:mm:ss |
updated_option | 当 Front Matter 中没有指定 updated 时 updated 的取值 | mtime |
updated_option
updated_option控制了当 Front Matter 中没有指定updated时,updated如何取值:
mtime: 使用文件的最后修改时间。这是从 Hexo 3.0.0 开始的默认行为。date: 使用date作为updated的值。可被用于 Git 工作流之中,因为使用 Git 管理站点时,文件的最后修改日期常常会发生改变。在 Git 工作流中这个选项会很有用 。empty: 直接删除updated。使用这一选项可能会导致大部分主题和插件无法正常工作。
☀#Extensions/Plugins/Themes/Deployment主题,拓展,发布等参数
| 参数 | 描述 |
|---|---|
theme | 当前主题名称。值为false时禁用主题 |
theme_config | 主题的配置文件。在这里放置的配置会覆盖主题目录下的 _config.yml 中的配置 |
deploy | 部署部分的设置 |
meta_generator | Meta generator 标签。 值为 false 时 Hexo 不会在头部插入该标签 |
☀#包括或不包括目录和文件# Include / Exclude file(s)
| 参数 | 描述 |
|---|---|
include | Hexo 默认会忽略隐藏文件和文件夹(包括名称以下划线和 . 开头的文件和文件夹,Hexo 的 _posts 和 _data 等目录除外)。通过设置此字段将使 Hexo 处理他们并将它们复制到 source 目录下。 |
exclude | Hexo 会忽略这些文件和目录 |
ignore | Ignore files/folders |
1 | # Include/Exclude Files/Folders |
列表中的每一项都必须用单引号或双引号包裹起来。
include和exclude并不适用于themes/目录下的文件。如果需要忽略themes/目录下的部分文件或文件夹,可以使用ignore或在文件名之前添加下划线_。
☀#永久链接(Permalinks)
您可以在 _config.yml 配置中调整网站的永久链接或者在每篇文章的 Front-matter 中指定。
☀变量
除了下列变量外,您还可使用 Front-matter 中的所有属性。
| 变量 | 描述 |
|---|---|
:year | 文章的发表年份(4 位数) |
:month | 文章的发表月份(2 位数) |
:i_month | 文章的发表月份(去掉开头的零) |
:day | 文章的发表日期 (2 位数) |
:i_day | 文章的发表日期(去掉开头的零) |
:hour | 文章发表时的小时 (2 位数) |
:minute | 文章发表时的分钟 (2 位数) |
:second | 文章发表时的秒钟 (2 位数) |
:title | 文件名称 (relative to “source/_posts/“ folder) |
:name | 文件名称 |
:post_title | 文章标题 |
:id | 文章 ID (not persistent across cache reset) |
:category | 分类。如果文章没有分类,则是 default_category 配置信息。 |
:hash | SHA1 hash of filename (same as :title) and date (12-hexadecimal) |
您可在 permalink_defaults 参数下调整永久链接中各变量的默认值:
1 | permalink_defaults: |
示例
1 | source/_posts/hello-world.mdtitle: Hello World |
| 参数 | 结果 |
|---|---|
:year/:month/:day/:title/ | 2013/07/14/hello-world/ |
:year-:month-:day-:title.html | 2013-07-14-hello-world.html |
:category/:title/ | foo/bar/hello-world/ |
:title-:hash/ | hello-world-a2c8ac003b43/ |
1 | source/_posts/lorem/hello-world.mdtitle: Hello World |
| 参数 | 结果 |
|---|---|
:year/:month/:day/:title/ | 2013/07/14/lorem/hello-world/ |
:year/:month/:day/:name/ | 2013/07/14/hello-world/ |
☀多语种支持
若要建立一个多语种的网站,您可修改 new_post_name 和 permalink 参数,如下:
1 | new_post_name: :lang/:title.md |
当您建立新文章时,文章会被储存到:
1 | $ hexo new "Hello World" --lang tw |
而网址会是:
1 | http://localhost:4000/tw/hello-world/ |
☀配置文件合并原理
☀使用代替配置文件
可以在 hexo-cli 中使用 --config 参数来指定自定义配置文件的路径。你可以使用一个 YAML 或 JSON 文件的路径,也可以使用逗号分隔(无空格)的多个 YAML 或 JSON 文件的路径。例如:
1 | # use 'custom.yml' in place of '_config.yml' |
当你指定了多个配置文件以后,Hexo 会按顺序将这部分配置文件合并成一个 _multiconfig.yml。如果遇到重复的配置,排在后面的文件的配置会覆盖排在前面的文件的配置。这个原则适用于任意数量、任意深度的 YAML 和 JSON 文件。
例如,使用 --options 指定了两个自定义配置文件:
1 | $ hexo generate --config custom.yml,custom2.json |
如果 custom.yml 中指定了 foo: bar,在 custom2.json 中指定了 "foo": "dinosaur",那么在 _multiconfig.yml 中你会得到 foo: dinosaur。
♣注:一般直接使用hexo根目录下的_config.yml。
☀使用代替主题配置文件
通常情况下,Hexo 主题是一个独立的项目,并拥有一个独立的 _config.yml 配置文件。
除了自行维护独立的主题配置文件,你也可以在其它地方对主题进行配置。
配置文件中的 theme_config
该特性自 Hexo 2.8.2 起提供
1 | # _config.yml |
最终主题配置的输出是:
1 | { |
独立的 _config.[theme].yml 文件
该特性自 Hexo 5.0.0 起提供
独立的主题配置文件应放置于站点根目录下,支持 yml 或 json 格式。需要配置站点 _config.yml 文件中的 theme 以供 Hexo 寻找 _config.[theme].yml 文件。
1 | # _config.yml |
最终主题配置的输出是:
1 | { |
我们强烈建议你将所有的主题配置集中在一处。如果你不得不在多处配置你的主题,那么这些信息对你将会非常有用:Hexo 在合并主题配置时,Hexo 配置文件中的
theme_config的优先级最高,其次是_config.[theme].yml文件,最后是位于主题目录下的_config.yml文件。
♣注:针对主题的配置,基本上直接新建使用hexo根目录下_config.[theme].yml,统一处理。不修改主题,目录下的_config.yml
☀Hexo命令
♣注:一定要先写关键字主命令后再写参数。
☀init
1 | $ hexo init [folder] |
1 | $ hexo init |
新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站。
☀new
1 | $ hexo new [layout] <title> |
新建一篇文章。如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。如果标题包含空格的话,请使用引号括起来。
1 | $ hexo new "post title with whitespace" |
| 参数 | 描述 |
|---|---|
★-p, --path | 自定义新文章的路径 |
-r, --replace | 如果存在同名文章,将其替换 |
-s, --slug | 文章的 Slug,作为新文章的文件名和发布后的 URL |
默认情况下,Hexo 会使用文章的标题来决定文章文件的路径。对于独立页面来说,Hexo 会创建一个以标题为名字的目录,并在目录中放置一个 index.md 文件。你可以使用 --path 参数来覆盖上述行为、自行决定文件的目录:
1 | hexo new page --path about/me "About me" |
以上命令会创建一个 source/about/me.md 文件,同时 Front Matter 中的 title 为 "About me"
注意:指定目录后,文件名会以最后一层目录下的名称me作为文件名。
♠个人心得:为何要这样生成?md文件最后渲染的就是一个md文件名称的目录,其中有个index.html。
注意!title 是必须指定的!如果你这么做并不能达到你的目的:
1 | hexo new page --path about/me |
此时 Hexo 会创建 source/_posts/about/me.md,同时 me.md 的 Front Matter 中的 title 为 "page"。这是因为在上述命令中,hexo-cli 将 page 视为指定文章的标题、并采用默认的 layout。
注意:如果标题中有特殊字符如[],必须带上’'符号括起来.
☀generate
生成静态文件。
1 | $ hexo generate |
| 选项 | 描述 |
|---|---|
★-d, --deploy | 文件生成后立即部署网站 |
-w, --watch | 监视文件变动 |
-b, --bail | 生成过程中如果发生任何未处理的异常则抛出异常 |
★-f, --force | 强制重新生成文件 Hexo 引入了差分机制, 如果 public 目录存在,那么 hexo g 只会重新生成改动的文件。使用该参数的效果接近 hexo clean && hexo generate |
-c, --concurrency | 最大同时生成文件的数量,默认无限制 |
☀publish
1 | $ hexo publish [layout] <filename> |
发表草稿。经过测试目前只能将darft目录下的文件添加到_post文件夹下。不支持子目录添加操作。
☀server
1 | $ hexo server |
启动服务器。默认情况下,访问网址为: http://localhost:4000/。
| 选项 | 描述 |
|---|---|
-p, --port | 重设端口 |
-s, --static | 只使用静态文件,使用public中的。generate之后生成的文件。 |
-l, --log | 启动日记记录,使用覆盖记录格式 |
--draft | 添加预览草稿文件 |
| -i | 指定访问Ip.服务器有双网口时,可用此选项覆盖默认的ip设置。 |
服务启动后,文章中内容是实时渲染的。一旦改动立马会生效。不会使用静态public中generate生成后的文件。
☀deploy
1 | $ hexo deploy |
部署网站。
| 参数 | 描述 |
|---|---|
-g, --generate | 部署之前预先生成静态文件 |
☀render
1 | $ hexo render <file1> [file2] ... |
file需要指明目录。路径默认在的执行此命令的blog根目录中。
例:hexo render source\_posts\about\me.md -o data
渲染文件。
| 参数 | 描述 |
|---|---|
-o, --output | 设置输出路径 |
☀clean
1 | $ hexo clean |
清除缓存文件 (db.json) 和已生成的静态文件 (public)。
在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
☀list
1 | $ hexo list <type> |
列出网站资料,已经存在的文件等。
| 参数 | 列举 |
|---|---|
| page, post, route, tag, category |
☀version
1 | $ hexo version |
显示 Hexo 版本。
☀基本的操作
☀创建文章
你可以执行下列命令来创建一篇新文章或者新的页面。
1 | $ hexo new [layout] <title> |
您可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。
☀布局(Layout)
Hexo 有三种默认布局:post、page 和 draft。在创建者三种不同类型的文件时,它们将会被保存到不同的路径;而您自定义的其他布局和 post 相同,都将储存到 source/_posts 文件夹。对应Scaffold文件夹中的post
| 布局 | 路径 |
|---|---|
post | source/_posts |
page | source |
draft | source/_drafts |
Disabling layout
If you don’t want an article (post/page) to be processed with a theme, set
layout: falsein its front-matter. Refer to this section for more details.
☀自定义模版(Scaffold)
在新建文章时,Hexo 会根据 scaffolds 文件夹内相对应的文件来建立文件,例如:
1 | $ hexo new photo "My Gallery" |
在执行这行指令时,Hexo 会尝试在 scaffolds 文件夹中寻找 photo.md,并根据其内容建立文章,模版中使用的变量列举:
| 变量 | 描述 |
|---|---|
layout | 布局 |
title | 标题 |
date | 文件建立日期 |
☀文件名称
Hexo 默认以标题做为文件名称,但您可编辑 new_post_name 参数来改变默认的文件名称,举例来说,设为 :year-:month-:day-:title.md 可让您更方便的通过日期来管理文章。
| 变量 | 描述 |
|---|---|
:title | 标题(小写,空格将会被替换为短杠) |
:year | 建立的年份,比如, 2015 |
:month | 建立的月份(有前导零),比如, 04 |
:i_month | 建立的月份(无前导零),比如, 4 |
:day | 建立的日期(有前导零),比如, 07 |
:i_day | 建立的日期(无前导零),比如, 7 |
☀写作
☀写作语言格式
不仅可以用 Markdown 写作,你还可以用 EJS 写作。甚至可以用 Pug 模板语言书写文章。需要渲染插件的支持,hexo-renderer-marked 和 hexo-renderer-ejs默认已安装。hexo-renderer-pug安装后可渲染Pug。
☀Front-matter文章前提
Front-matter 是文件最上方以 --- 分隔的区域,用于指定个别文件的变量,举例来说:
1 | --- |
以下是预先定义的参数,您可在模板中使用这些参数值并加以利用。
| 参数 | 描述 | 默认值 |
|---|---|---|
layout | 布局 | config.default_layout |
title | 标题 | 文章的文件名 |
date | 建立日期 | 文件建立日期 |
updated | 更新日期 | 文件更新日期 |
comments | 开启文章的评论功能 | true |
tags | 标签(不适用于分页) | |
categories | 分类(不适用于分页) |
☀分类和标签
只有文章支持分类和标签,您可以在 Front-matter 中设置。在其他系统中,分类和标签听起来很接近,但是在 Hexo 中两者有着明显的差别:分类具有顺序性和层次性,也就是说 Foo, Bar 不等于 Bar, Foo;而标签没有顺序和层次。
1 | categories: |
分类方法的分歧
如果您有过使用 WordPress 的经验,就很容易误解 Hexo 的分类方式。WordPress 支持对一篇文章设置多个分类,而且这些分类可以是同级的,也可以是父子分类。但是 Hexo 不支持指定多个同级分类。下面的指定方法:
2
3
- Diary
- Life会使分类
Life成为Diary的子分类,而不是并列分类。因此,有必要为您的文章选择尽可能准确的分类。如果你需要为文章添加多个分类,可以尝试以下 list 中的方法。
2
3
4
- [Diary, PlayStation]
- [Diary, Games]
- [Life]此时这篇文章同时包括三个分类:
PlayStation和Games分别都是父分类Diary的子分类,同时Life是一个没有子分类的分类。
☀引入资源文件
资源(Asset)代表 source 文件夹中除了文章以外的所有文件,例如图片、CSS、JS 文件等。比方说,如果你的Hexo项目中只有少量图片,那最简单的方法就是将它们放在 source/images 文件夹中。然后通过类似于  的方法访问它们。
♣注:引入图片资源最好的解决方案就是使用图床。下方的方案可以参考,更加了解Hexo。
对于那些想要更有规律地提供图片和其他资源以及想要将他们的资源分布在各个文章上的人来说,Hexo也提供了更组织化的方式来管理资源。这个稍微有些复杂但是管理资源非常方便的功能可以通过将 config.yml 文件中的 post_asset_folder 选项设为 true 来打开。
1 | post_asset_folder: true |
当资源文件管理功能打开后,Hexo将会在你每一次通过 hexo new [layout] <title> 命令创建新文章时自动创建一个文件夹。这个资源文件夹将会有与这个文章文件一样的名字。将所有与你的文章有关的资源放在这个关联文件夹中之后,你可以通过相对路径来引用它们,这样你就得到了一个更简单而且方便得多的工作流。
由于md文件最终渲染后生成的index.html,最终会放到md文件名称的文件夹中。所以md中引入路径需要写成:
但是这样写,如果文章显示在首页,则图片在首页中不会显示出。
解决方案:
❀使用标签插件
❀使用Hexo3.1.0新增的插件渲染配置.
_config.yml
1 | post_asset_folder: true |
☀引入数据文件
有时您可能需要在主题中使用某些资料,而这些资料并不在文章内,并且是需要重复使用的,那么您可以考虑使用 Hexo 3.0 新增的「数据文件」功能。此功能会载入 source/_data 内的 YAML 或 JSON 文件,如此一来您便能在网站中复用这些文件了。
举例来说,在 source/_data 文件夹中新建 menu.yml 文件:
1 | Home: / |
您就能在模板中使用这些资料:
1 | <% for (var link in site.data.menu) { %> |
渲染结果如下 :
1 | <a href="/"> Home </a> |

☀部署
Hexo 提供了快速方便的一键部署功能,让您只需一条命令就能将网站部署到服务器上。
1 | $ hexo deploy |
在开始之前,您必须先在 _config.yml 中修改参数,一个正确的部署配置中至少要有 type 参数.
例如:使用git工具部署
1 | deploy: |
可以使用支持多个平台同时部署
1 | deploy: |
您可同时使用多个 deployer工具,Hexo 会依照顺序执行每个 deployer。
1 | deploy: |
☀Git工具部署
1 | $ npm install hexo-deployer-git --save |
- 修改配置。
1 | deploy: |
| 参数 | 描述 | 默认 |
|---|---|---|
repo | 库(Repository)地址 | |
branch | 分支名称 | gh-pages (GitHub) coding-pages (Coding.net) master (others) |
message | 自定义提交信息 | Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }}) |
token | Optional token value to authenticate with the repo. Prefix with $ to read token from environment variable |
生成站点文件并推送至远程库。执行
1
hexo clean && hexo deploy
- You will be prompted with username and password of the target repository, unless you authenticate with a token or ssh key.
- hexo-deployer-git does not store your username and password. Use git-credential-cache to store them temporarily.
登入 Github/BitBucket/Gitlab,请在库设置(Repository Settings)中将默认分支设置为
_config.yml配置中的分支名称。稍等片刻,您的站点就会显示在您的Github Pages中。
这一切是如何发生的?
当执行 hexo deploy 时,Hexo 会将 public 目录中的文件和目录推送至 _config.yml 中指定的远端仓库和分支中,并且完全覆盖该分支下的已有内容。
☀自动化部署
☀[Travis CI]
☀介绍
编写代码只是软件开发的一小部分,更多的时间往往花在构建(build)和测试(test)。
为了提高软件开发的效率,构建和测试的自动化工具层出不穷。Travis CI 就是这类工具之中,市场份额最大的一个。
用好这个工具不仅可以提高效率,还能使开发流程更可靠和专业化,从而提高软件的价值。而且,它对于开源项目是免费的,不花一分钱,就能帮你做掉很多事情。
什么是持续集成?
Travis CI 提供的是持续集成服务(Continuous Integration,简称 CI)。它绑定 Github 上面的项目,只要有新的代码,就会自动抓取。然后,提供一个运行环境,执行测试,完成构建,还能部署到服务器。持续集成指的是只要代码有变更,就自动运行构建和测试,反馈运行结果。确保符合预期以后,再将新代码"集成"到主干。
持续集成的好处在于,每次代码的小幅变更,就能看到运行结果,从而不断累积小的变更,而不是在开发周期结束时,一下子合并一大块代码。
☀部署步骤
- 创建博客源码仓库和静态文件仓库。
- github创建token,权限为repo。
- 前往 Travis CI 使用 GitHub 账户登录并赋权。
- Travis CI中前往你的 博客源码仓库repository 的设置页面,在 Environment Variables 下新建一个环境变量,Name 为
GITHUB_TOKEN,Value 为刚才你在 GitHub 生成的 Token。确保 DISPLAY VALUE IN BUILD LOG 保持 不被勾选 避免你的 Token 泄漏。点击 Add 保存。 - 在你的 Hexo 站点文件夹中新建一个
.travis.yml文件:gistLink. - 接下来每次提交博客源码仓库,都会被Travis CI监控到。执行脚本,部署到静态文件仓库中。
☀[GitHub Actions]
☀介绍
大家知道,持续集成由很多操作组成,比如抓取代码、运行测试、登录远程服务器,发布到第三方服务等等。GitHub 把这些操作就称为 actions。
很多操作在不同项目里面是类似的,完全可以共享。GitHub 注意到了这一点,想出了一个很妙的点子,允许开发者把每个操作写成独立的脚本文件,存放到代码仓库,使得其他开发者可以引用。
如果你需要某个 action,不必自己写复杂的脚本,直接引用他人写好的 action 即可,整个持续集成过程,就变成了一个 actions 的组合。这就是 GitHub Actions 最特别的地方。
GitHub 做了一个官方市场,可以搜索到他人提交的 actions。另外,还有一个 awesome actions 的仓库,也可以找到不少 action。
☀部署步骤
- 创建博客源码仓库和静态文件仓库。
- github创建token,权限为repo。
- 在博客源码仓库中创建隐私资料,settings->secrets,将创建的token存入。不等同于Travis中的配置。区别:secrets中的变量需要在脚本配置中再引入。Travis中配置的,直接就是环境变量直接可以使用。
- 在博客源码仓库中创建Actions,并配置。参考Gist。实际生成.github/workflow/xxx.yml配置文件。
- 每次提交博客源码仓库,都会被Actions监控,执行部署脚本。
☀好看的博客收藏
| 博客地址 | 亮点 |
|---|---|
| https://eightplus.github.io/ | 嵌入音乐。侧边栏支持隐藏/打开。支持站内搜索。 |
| https://mellow.yuanlichenai.cn/ | 有一个可以盯着得玩具人,逗她玩。 |
| http://litten.me/ | 相册功能很不错。 |
| https://www.codesheep.cn/ | 标签云很好看。有专题文章。搜索功能好,可以搜索到书签,分类。 |
| https://jerryc.me/ | 归档时间轴好看,设置简体繁体,全屏,黑夜模式。电影和照片也是亮点。标签侧边显示。手机端查看也支持目录。 |
| https://blog.cofess.com/ | 搜索功能好,可以搜索到书签,分类。 |
| https://molunerfinn.com/archives/ | 简洁美观。 |
| https://volantis.js.org/ | 本人就是最终选择了这个,太好用了,简洁美观,文档说明清晰,优化也很好。Volantis! |
☀Volantis主题
注意:
使用hexo-filter-github-emojis 插件会使gulp压缩报错,不能用这个插件。
使用emojis插件个人推荐:markdown-it-emoji,好看简洁又好用。重点和Typroa渲染一模一样。
☀问题解决
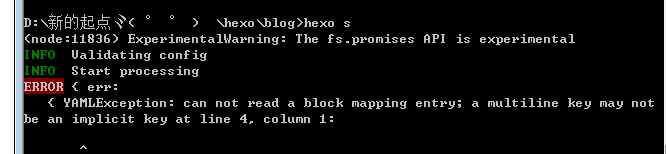
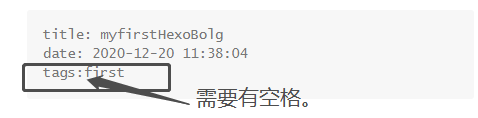
☀1.YAMLException: can not read a block mapping entry; a multiline key may not be an implicit key at …

原因是在博客头文件时,键值对格式需要有空格。

☀2.ExperimentalWarning: The fs.promises API is experimental
根本原因是node的版本不是最新的,而在项目引入的模块是最新的,node.js的版本低于模块的版本:
解决方法是升级npm,node.js:
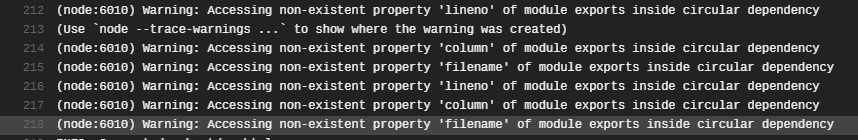
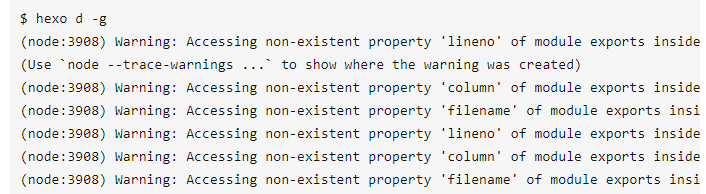
☀3.Warning: Accessing non-existent property ‘lineno’ of module exports inside circular dependency

出现这些是因为node版本太高,切换成低版本的node来安装Hexo就可以了
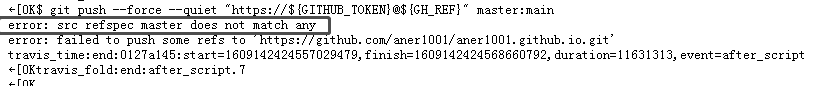
☀4.Travis CI日志push失败src refspec master does not match any
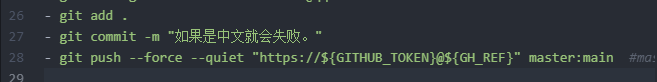
原因:tarvis ci配置文件中,commit的说明中带有中文,导致TravisCI环境中中文变为空字符串。提交报错,最终导致无法提交远程仓库。
配置文件中带有中文:
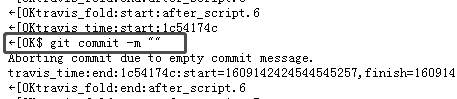
TravisCi环境中提交时,变为了空字符串,提交失败。
日志报文信息:


☀5.extends includes/layout.pug block content include ./includes/mixins/post-ui.pug #recent-posts.recent-posts +postUI include includes/pagination.pug
解决执行:
1 | npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive |
hexo clean
hexo g
hexo s
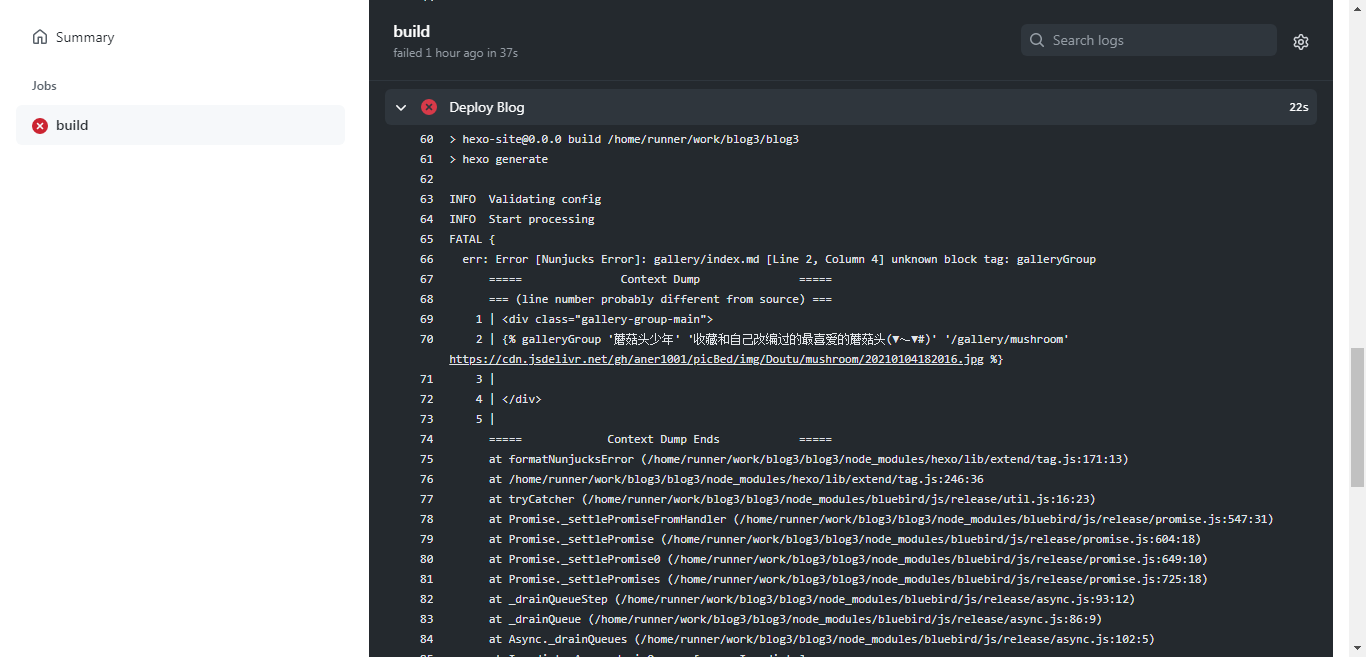
☀6.err: Error [Nunjucks Error]: gallery/index.md [Line 2, Column 4] unknown block tag: galleryGroup

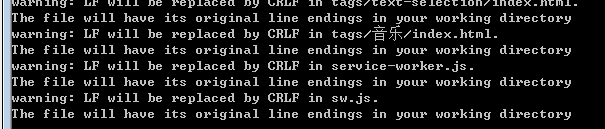
☀7.Git提交时提示‘The file will have its original line endings in your working directory’

原来是Git默认配置替换回车换行成统一的CRLF,我们只需要修改配置禁用该功能即可。
Gitshell中输入如下命令解决:
git config --global core.autocrlf false
☀8.PWA启动err: TypeError: Cannot read property ‘data’ of undefined

原因是hexo版本过高导致。
☀9. heox部署Warning: Accessing non-existent property ‘column’ of module

出现这些是因为node版本太高,切换成低版本的node来安装Hexo就可以了
我原先是安装了最新版node14.0,后来多装了一个比较稳定的node12.14版本,这个问题就解决了
☀10.cnpm安装过程中提示optional install error: Package require os(darwin) not compatible with your platform

sass loader出问题的
解决方法:cnpm rebuild node-sass —经过尝试不一定行。😢
😄
☀11.刚下载下来的Hexo工程,hexo g报错,无法编译。unknown block tag: btn

原因是:子工程主题模块没有下载。
解决办法:
1.git submodule update --init --recursive 下载子工程
2.git clone 父工程地址 --recursive #在克隆父工程时,直接使用递归命令
☀参考文献
YAMLException: can not read a block mapping entry; a multiline key may not be an implicit key at …
npm install 、npm install --save 和 npm install --save-dev的区别
[馨客栈分享]使用travis CI自动部署hexo博客到Github并且在Github pages上展示页面






